自建Clash订阅转换
春节期间,有点时间,写个教程……
最近开始转向Clash,之前因为Clash的订阅配置实在太难搞,对于我这种不用机场的人来说,一直习惯用自己的节点,所以也就用着V2rayN挺好。但是一旦用上了Clash的分流,你真的就回不去了。
另外,网上也有很多在线的Clash转换,但是作为愿意折腾的我,当然要用自建的啦。另外,很多人但是自己的订阅节点会不会泄露(虽然我就这就是矫情),但是多少还有有点不太放心的。所以就研究了一下关于这个自建。
由于这套东西的作者写的吧有点迷惑,有些地方存在很多坑,比较晦涩,而且作者已经长久不更新,有些地方真的有坑。各位准备入坑的请做好准备。
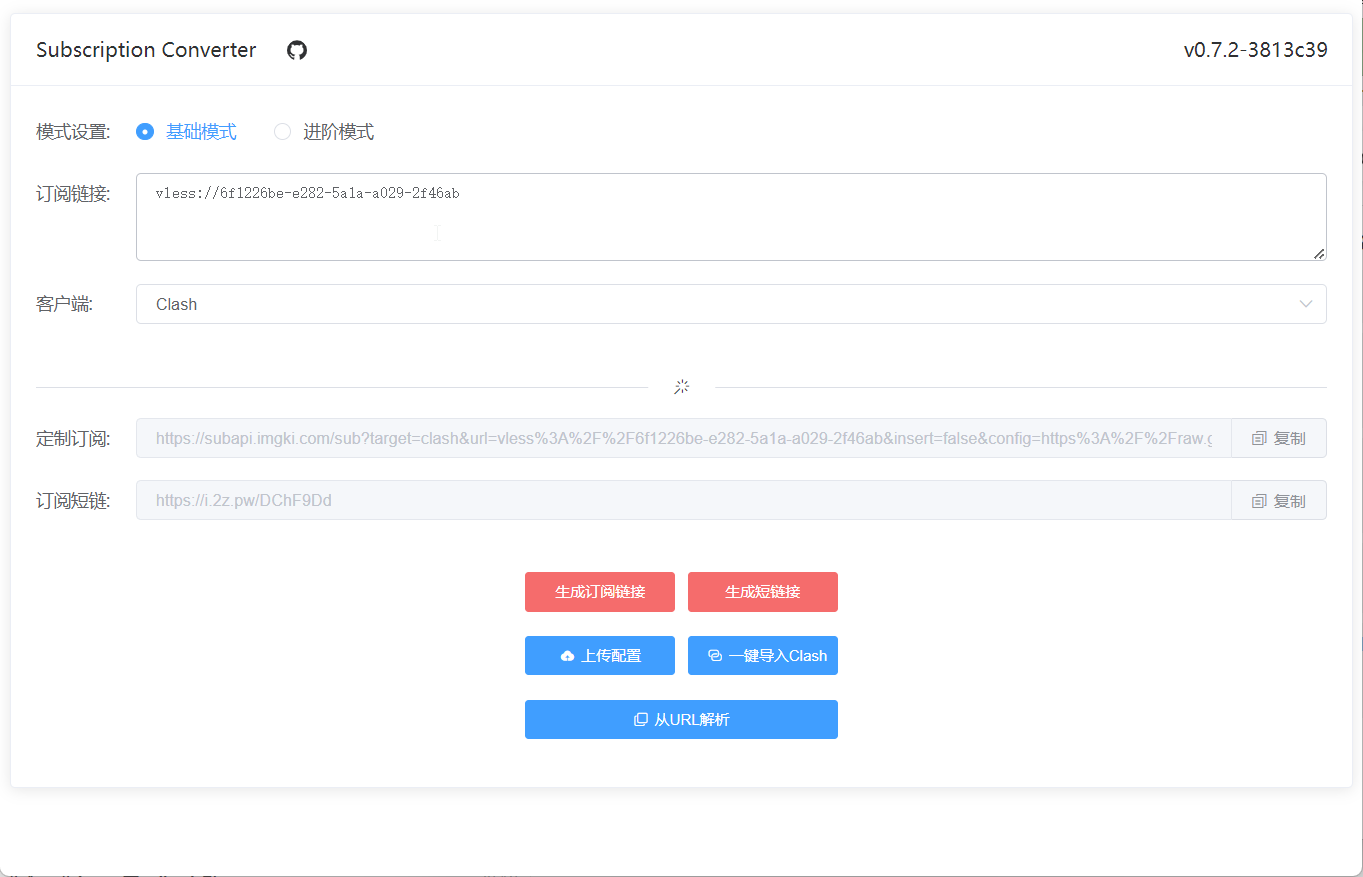
Clash订阅转换
把Vmess/ss等放入这里面,之后可以生成带有分流规则的Clash连接,甚至是一键导入的Clash。
部署整体逻辑
- 后端:Subconverter负责渲染分流规则
- 前端:Sub-web负责处理页面
- 短链接:原始连接非常长,需要通过短链接的形式方便使用
我一直是习惯Docker的方式,所以以下尽量是用docker/docker-compose。本次我直接做了一个docker-compose整合包,稍后发出。
搭建后端Subconverter
docker部署
#docker部署
docker run -d --name subcon --restart=always -p 25500:25500 tindy2013/subconverter:latest
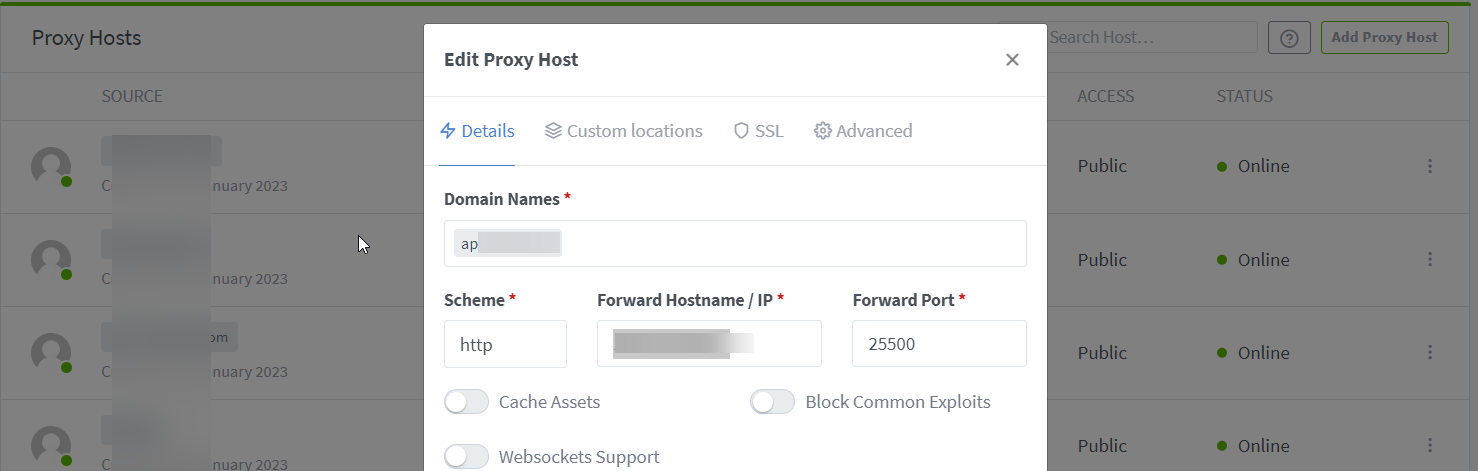
反代服务
一般大家用的宝塔或者NMP按照正常处理反代即可。如果是用Ningx Manager Proxy添加好域名subapi.imgki.com
注意:docker的ip处理
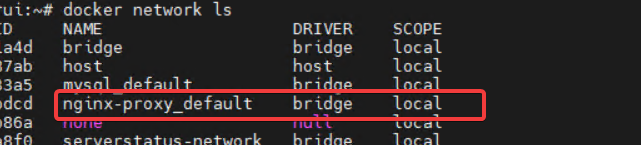
这里有一个需要注意的地方,反代指向地址不能用127.0.0.1,因为127.0.0.1实际上并不是指向宿主机,用docker的ip地址也不行,因为和npm不再一个网络里面,如果偷懒可以指向服务器真实ip。如果要指向容器的ip,那么需要单独处理,因为nginx manager proxy 是自定义的网络(虽然也是bridge),但毕竟不在一个网段下。解决也很简单,就是把NPM加入到bridge网络中。
#把NMP加入到bridge网络中
docker network connect bridge nginx-proxy-app-1
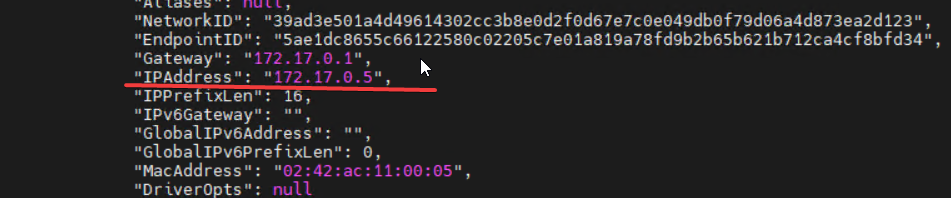
之后用docker inspect subcon查看容器的ip是172.17.0.5.
之后直接访问显示File not found.就是ok了
2023年,不良林爆出了Subconverter安全隐患,建议尽快升级到0.81 e7380d8
搭建前端Subweb
配置前端
如果用docker搭建,需要配置前端之后,重新build镜像。
# Clone项目到本地
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
# 编辑.env配置文件
vi .env
# 修改后端地址、短链接地址
# API 后端
VUE_APP_SUBCONVERTER_DEFAULT_BACKEND = "https://convert.imgki.com"
# 短链接后端
VUE_APP_MYURLS_DEFAULT_BACKEND = "https://i.2z.pw"
# 文本托管后端
VUE_APP_CONFIG_UPLOAD_BACKEND = "https://convert.imgki.com"
# 编辑.
cd src/views
vi Subconverter.vue
#39行
placeholder="爱墨迹免费提供 | https://subapi.imgki.com/sub?"
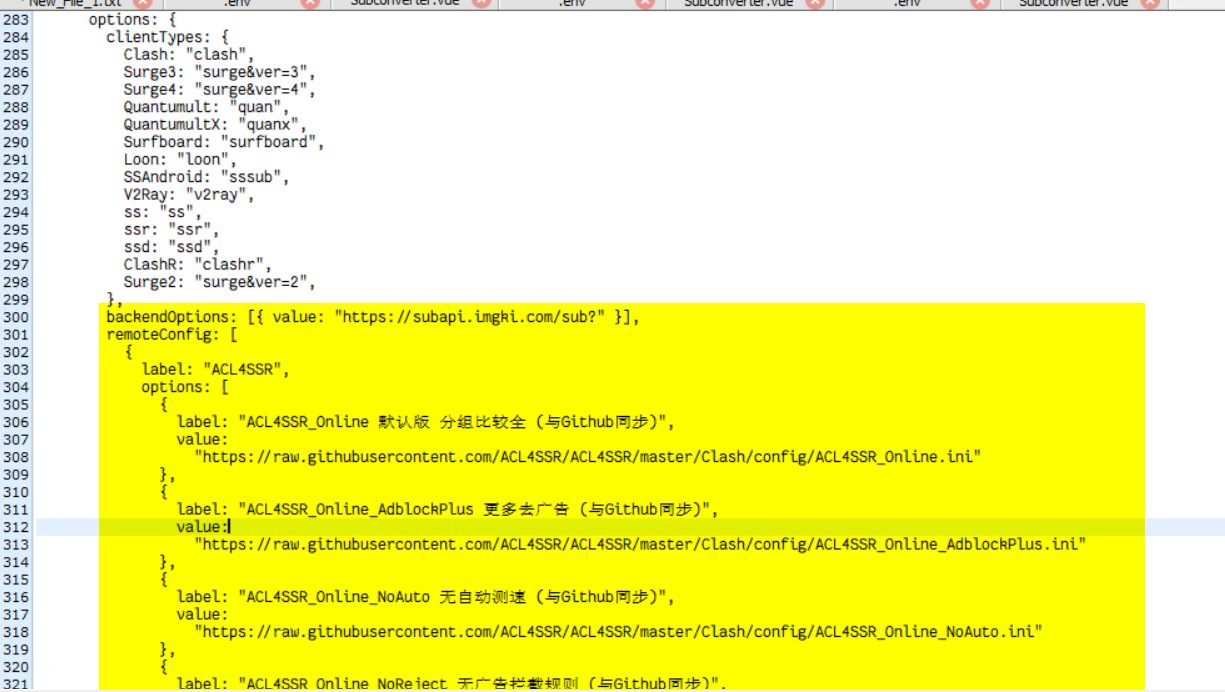
#300行
backendOptions: [{ value: "https://subapi.imgki.com/sub?" }],
增加远端服务配置
{
label: "ACL4SSR",
options: [
{
label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini"
},
{
label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini"
},
{
label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini"
},
{
label: "ACL4SSR_Online_Mini 精简版 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini"
},
{
label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini"
},
{
label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini"
},
{
label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini"
},
{
label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini"
},
{
label: "ACL4SSR 本地 默认版 分组比较全",
value: "config/ACL4SSR.ini"
},
{
label: "ACL4SSR_Mini 本地 精简版",
value: "config/ACL4SSR_Mini.ini"
},
{
label: "ACL4SSR_Mini_NoAuto.ini 本地 精简版+无自动测速",
value: "config/ACL4SSR_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Mini_Fallback.ini 本地 精简版+fallback",
value: "config/ACL4SSR_Mini_Fallback.ini"
},
{
label: "ACL4SSR_BackCN 本地 回国",
value: "config/ACL4SSR_BackCN.ini"
},
{
label: "ACL4SSR_NoApple 本地 无苹果分流",
value: "config/ACL4SSR_NoApple.ini"
},
{
label: "ACL4SSR_NoAuto 本地 无自动测速 ",
value: "config/ACL4SSR_NoAuto.ini"
},
{
label: "ACL4SSR_NoAuto_NoApple 本地 无自动测速&无苹果分流",
value: "config/ACL4SSR_NoAuto_NoApple.ini"
},
{
label: "ACL4SSR_NoMicrosoft 本地 无微软分流",
value: "config/ACL4SSR_NoMicrosoft.ini"
},
{
label: "ACL4SSR_WithGFW 本地 GFW列表",
value: "config/ACL4SSR_WithGFW.ini"
}
]
},
当然,还有其他大佬的分流规则库。
ACL4SSR的库 :https://github.com/ACL4SSR/ACL4SSR/tree/master/Clash
blackmatrix7的库 :https://github.com/blackmatrix7/ios_rule_script/tree/master/rule/Clash
神机规则库 :https://github.com/DivineEngine/Profiles/tree/master/Clash/RuleSet
构建镜像&部署服
#构建镜像
docker build -t subweb-local:latest .
#部署服务
docker run -d -p 58080:80 --restart always --name subweb subweb-local:latest
搭建短域名Myurls
这个的坑最多了,我也是搞了好半天在搞定的。官方原来给的搭建的方法有好几种,可以直接docker run,也可以docker-compose,或者是用go部署,但是都有问题。
- 如果用docker,需要修改index.html之后,重新build,但是期间go编译总是过不去,放弃
- ~如果用docker-compose,还是编译过不去,放弃~
- 如果按照官方直接部署可执行文件,可以正常启动,但是不是docker部署的,放弃~
- 另外还有部署到Railway,没试过
~作废方案~
这个是20230121首次发布时使用的方案,比较复杂,这两天看了一下作者应该是修复了docker以及docker compose。
最终搞来搞去,总算是搞定了,按照下面的教程走。
- 部署服务
#部署Redis,因为需要redis。如果是docker-compose会自己部署redis,我是直接apt update安装了。
apt update
apt install redis-server -y
之后redis-cli测试一下
#clone项目到本地
git clone https://github.com/CareyWang/MyUrls.git MyUrls
cd MyUrls
vi public/index.html
const backend = 'https://i.2z.pw' #修改短链接域名
#部署服务
docker run -d --restart always --net=host --name myurls -v /root/MyUrls/public:/app/public careywong/myurls:latest -domain i.2z.pw -port 8002 -conn 127.0.0.1:6379 -ttl 180
其中域名、端口按照实际修改,--net=host是为了连接宿主机redis
最关键的-v /root/MyUrls/public:/app/public把修改了index.html的目录映射到容器
推荐方案
#clone项目到本地
git clone https://github.com/CareyWang/MyUrls.git MyUrls
cd MyUrls
vi public/index.html
const backend = 'https://i.2z.pw' #修改短链接域名
cd MyUrls
cp .env.example .env #编辑好域名、端口等配置
docker-compose up -d #直接启动
设置反代
看你的情况,是lnmp还是NMP,或者很多教程的caddy,总之设置反代。
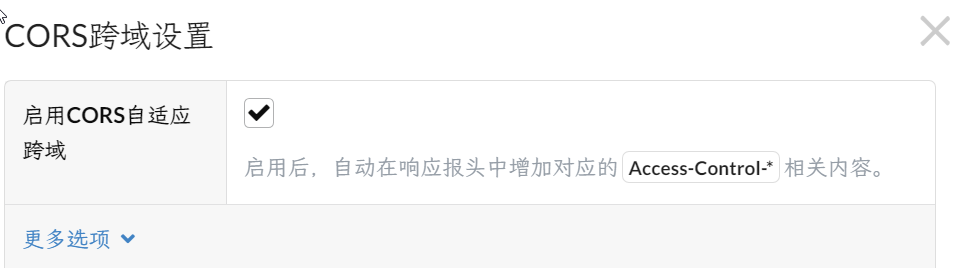
跨域设置
需要设置跨域Access-Control-Allow-Origin *
#nginx配置
server {
server_name example.com;
location / {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://127.0.0.1:8002/;
}
}
我是用的自己的cdn反代,直接开启自适应即可
get方式Url长度问题
因为get的url长度非常长,需要调整get请求长度限制。
#nginx设置
client_max_body_size 24M;
client_body_buffer_size 128k;
client_header_buffer_size 5120k;
large_client_header_buffers 16 5120k;
套装部署
近期重新梳理了一下几个套装,可以docker compose 一键启动
拉取相关项目
mkdir convert && cd convert
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
# 按照上述教程完成sub-web配置,.env view等文件
cd ..
git clone https://github.com/CareyWang/MyUrls.git MyUrls
cd MyUrls
#按照上述教程完成 Myurls配置
cd..
nano docker-compose.yml
#按照以下文档编辑docker-compose.yml
配置docker-compose.yml
稍微解释一下关于docker-compose.yml,主要包括三个部件和redis
tindy2013/subconverter:latest直接拉取最新docker镜像,因为基本不需要做什么改变,端口映射25500sub-web需要做一些调整,因此需要自行编译镜像。build: ./sub-web是制定Dockerfile目录在sub-web下面,端口映射5080myurls也需要做一些调整,因此指定Dockerfile在./myurls下,端口映射5081。此外,需要用到redis,所以用了redis:6379指定redis的ip+端口redis是myurl需要的,因此myurl用depend_on作为启动依赖,打开内部端口6379
之后docker-compose up -d 或者compsoeV2 可以用docker compose up -d 启动
version: '3.1'
services:
subconverter:
image: tindy2013/subconverter:latest #当前版本0.81
container_name: subconverter
restart: always
ports:
- 25500:25500
subweb:
build: ./sub-web # commit 918a92a
container_name: sub-web-imgki
restart: always
ports:
- 5080:80
myurls:
build: ./myurls # commit d446e60
container_name: myurls
restart: always
ports:
- 5081:8002
volumes:
- ./myurls/logs:/app/logs
depends_on:
- redis
entrypoint: ["/app/myurls", "-domain", "i.2z.pw", "-conn", redis:6379, "-ttl", "180"]
redis:
image: "redis:6"
container_name: redis
restart: always
volumes:
- ./redis:/data
expose:
- "6379"
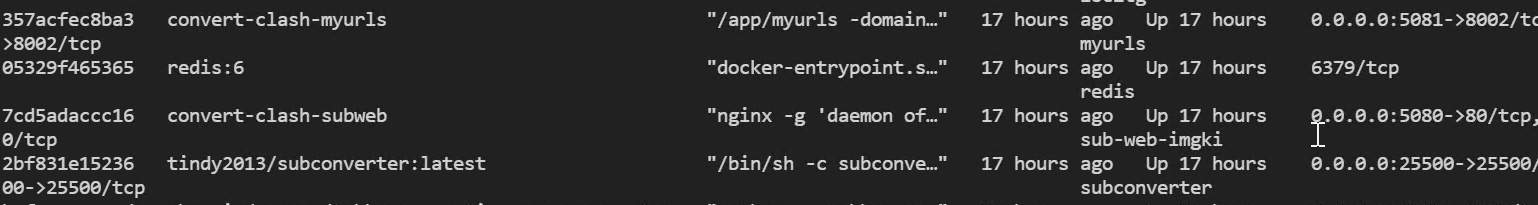
这样最后就是4个容器,具体见下图: